Cowboi: Level up your NPR
- Standalone Project
- 16 Dec 2024
- 15 min read
- 62 min watch time

Introduction
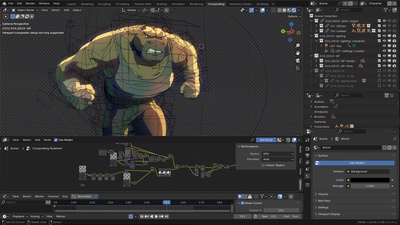
The main goal of this project was testing Grease Pencil 3, to create a NPR workflow and making it look like 2D anime, all being in the viewport.
Download the files for the packed first shot (without backgrounds) here:

Camera
Create the camera thinking about how animation is done in a 2d anime. The main problem with 3d anime is the camera movement, if you translate the camera you will get parallax and that will make 3d more evident.
So I decided it would be a good idea to hook up the shifts for the camera (that means the camera will move in x and y but in a flat way) and control the z movement with the focal, that will also make it flat and not show any parallax.(as you can see with the background and the character).
Here is a small comparison between the two, with and without parallax.
The main rule when posing the camera is NOT TO MOVE IT, and if you have to, hide it with the character coming close to camera or like I did in the second shot when the camera rotates around the character blurring the background, so like that you wont have any 3d showing, also, having that rotation not smooth (in stepped) will help to sell the 2d style.(as you can see the camera stays in the same position for some frames before continuing the rotation).
For deciding where to place the camera in the first shot, what I did was trying to find the middle point where the character was gonna be, and check if the main poses looked ok, I knew I wanted to have at the end more like a fish-eye lens, so I took that on consideration. in this shot the camera in the same spot, just playing with shifts and focal to place the character properly. the camera is animated on 1s.
For the second shot, I animated the camera on 1s, and being sure that the movement of the background was coherent, to have a clean camera movement on the fight. later I put the camera on step mode with the same key poses as the characters have (so they will be holding the poses and like this avoid the strobing effect) and I compensated the bg based on the animation of the camera on 1s. For that rotation around the character, we hooked up a pivot point you can place wherever you want and you will be able to rotate from there, this animation of the camera is also in step to kill that smoothness that will give you the animation on 1s of the camera.
Animation (Characters and Background)
I started the animation deciding the beats that were going to happen, I gather some references of anime I liked to check how the choreography of the fights are done by anime animators, but not only for the characters but for the camera work also. when I had it clear what I wanted to do I started to do a 3d layout. for that I used the 2d camera rig, and also we created a layout Cowboi model that was rigged super fast, for the robot I decided to use the robot for the charge short film.
I started placing the cameras and looking for the angles I knew I was going to need, all this on a single image level on all the shots, in the first shot, I chose 3 images, first part is a close up of the face, later the furthest of the camera back and last when Cowboi is near by the camera, on the second shot was mainly deciding the placement on the camera, because this shot is mostly pretty static and later following the characters.



After I was done choosing the camera angles I started with the layout animation, this was mainly to choose the timing and seeing if the animation beats I wanted to do were working, with the layout model, poses weren't great but, I had something I could work with in the next steps.
After that I got the final Cowboi model, and I started to put him in the scene, I found out, some of the choices I did with the layout model didn't really work, so I changed my camera angle, lowering it to make him look more heroic.
After multiple trying I ended up making all the beginning more simple because it wasn't working what I had in mind with the duration of the shots, I just decided to making walk angry, with less movement we will be able to have a better look at the character and his expression, later the camera pulls back and he runs forward and punch.
And this is the final layout of the first shot.
In the meantime, we wanted to have a "final look" image, so we picked one of this frames i was making from the first shot and Vivian started to make a draw overs.


For this shot I decided to keep the character in place for most of time, when he is walking at the beginning he is in place and is the background what is being animated, later when the camera pull back, in reality I'm just changing the focal and also pulling the character and the background to the back, after that the character is running to the camera.
When he is close to the camera I wanted to fake some lens distortion, so I scale down the fist further from camera to make it look that is further away from us, and scale it up when was closer.
For the second shot it didn't change much since the layout version.
Mostly reworking the timing in different places, to hold some poses more than others.
After some feedback I change some of the poses, for something with stronger silhouettes, mostly on the punches.
The main idea on the posing for all the animation is having clear silhouette and strong lines of action to make it look more 2d, and try to keep that poses as long as possible, thinking what a 2d animator will do.
For example, the Cowboi head rotation is similar most of the time he is looking to the same direction, this helps to break the 3d feeling.
This is also present in the rotation around the character at the end of this shot, I wanted to keep the character in the same pose for multiple frames, to break the 3d smoothness of the rotation, in the camera animation, and also in the character, controlling also the position of the character in screen and his head and body rotation. In this part I also played with the scale of the fist and body to create the illusion of parts being closer or further from the camera.
For the second shot I wanted to have the character on stepped with the same pose in multiple frames (to make it look more 2d), like in the first shot, but in this case, having a camera having a lot of horizontal movement, was creating a lot of strobing if the camera was on 1s (because like in the first shot i wanted to have the background moving on 1s).
So I created 2 actions on the same camera with the same animation, only difference is, one is in bezier and the other one is in stepped, this last one having keys in each frame that the characters are having frames, so the characters will look correct during the animation respect the camera movement.
This step camera is the one I will use for my animation, what I did with the camera on 1s is make a playblast of just the background, and make a projection of the playblast into the camera on step, like that I had a reference of how much I needed to compensate the background in the frames that the camera is in step holding the poses of the characters.
This is a more complex way to do it, because for a bigger production is better to render the different camera actions, with the different elements you want in them (stepped camera with the characters and the bezier camera with the background) and edit them together in compositing. But in this case we wanted to have all together in the same file.
Shape Keys
For this project I lean a lot into creating shapekeys on the finish animation to push the poses, this rig was a bit more basic than other ones we had at the studio, so I really needed to jump into this shape keys. I used the geonode shapekeys addon, because they were link characters, and it worked really good, I could hold some shape keys for some poses, and when it was too much of a change in the pose, I just created a new one.
Also I used the shapekeys to clean intersections and clean up silhouettes, for example in the neck, Cowboi has a really thick neck and with the bones in the rig I wasn't able to control it shape, so shapekeys were the solution.
Preparing The Model (Lines and Premade Shadows)
I wanted to have the model looking 2d, I knew i will have to do 2d touch ups with Grease pencil, but I wanted to have already some of the 2d build up in the model by default.
First I defined the lines I wanted to be on the model all the time, we were going to use lineart for the line work on the character, so I when in the geometry of the Cowboi and I selected the edge I wanted to show and I mark them as freestyle, that will allow the lineart to detect them and show them.
Second I use some build up shadow that are going to be always there, mostly top light shadows, like under the eyebrows, nostrils, lower lip. inside the ears, under chin, also some on the t-shirt and the pants and boots. we did this by creating a mask and painting it in vertex color.
Sticky GP
I knew this was going to be the main thing will make all look 2d, (of course the rest of the things add to the entire effect).
We decided have a light that gave us some shadows as a base, when we were happy with the light direction and the amount of shadows we lock that up.
Now I needed to make the touch ups to shape that shadows into something with more style with Grease pencil, in this case, most of the shadows were pretty round (normal because is following the topology of the character) but I wanted to have them more blocky and graphic to emulate the 2d anime style.
I didn't want to have to draw each frame, but instead I wanted a way to make that strokes follow. so Simon created the sticky GP tool, still in prototype, but that was exactly that, you draw something, you stick it to the mesh, and it follows. In poses that are similar works perfect, you can even unstick them and reposition the strokes a bit.
when the pose change a lot, that strokes will still follow, but probably you will need to create new one because is a another pose and the strokes before wont work.
I divided the touch ups into different parts of the character to have more control over them, i did the head, neck, left arm, right arm, t-shirt, pants and boots.
And within each part I created a light and shadow material in grease pencil of the shading, like the skin, beard, mouth, shirt, pants, etc. to be able to paint over the current materials.
Later on render view I started to draw over the default shadows and making the adjustments I wanted to do, sticking the strokes and repeating.
At the moment the sticky tool has some problems, one of them is when you stick a stroke and some points don't stick properly for different reasons, one of them can be they stick in another part of the mesh that is closer to camera, for example a arm being in front of the shirt.
Other reason is some points go to the center of the world because they are painted out of the mesh. In both cases I took the points were not sticking properly and dissolved them in edit mode.
I also encounter some problems with the different types of brushes, I ended up using the marker chisel with the material just with the fill, I couldn't paint the blocky shapes with a normal stroke, so this is the solution I found.
This also create some problems, because fills are flat and the model is not, so if the fill was big, some geometry was popping through, I fixed this by creating this big fills and where the mesh was sticking out I created smaller fills until all was cover
we will work to make this tool better, but you already can see a good result
2D Effects
For the effects I used Grease Pencil, all of them are strokes close to the camera, for the smoke I kept it in place, for the effects in the second shot I parent the stroke to the shift of the camera, I thought was gonna help to have it parented but it didn't add anything, because I had to adjust manually the strokes anyway.
The smoke on the first shot, I divided the stroke in two layers, color and shadow, making the shadow a bit darker than the color, and I just draw it. I knew I wanted to have them, fast at the beginning going out of the nostrils, and later settle up and disappearing, I added a small asymmetry on how the are going out of the nose, and I had them breaking up in different shapes to make it more appealing.
For the impact frames I create a stroke, and I switched between white background and black figures to to black background and white figures. Just to add some impact to the first punch in the second shot, I tried to animate it in a way that will flow from left to right, so in the first impact frame there is more silhouettes of the characters, and in the second, is less of human shapes but more of a energy flow to the next effect and also like that guiding the viewers eye to the interest point.
For the punch impacts I used a material with yellow fill and red stroke, first a did a pass with just the stroke and no fill so block the shapes and later I redraw them in another layer with just the fill to clean them up, for the style of the effect I wanted to have spiky shapes, and a shape it will act as a impact wave to sell the strength.
Same with the second punch impact, using the material with stroke in another color helps to animate them because the onion skinning is cleaner than with the fills.
The electric effect I divided it in different layers, I did the big rays, the small lines and the sparks, all in the same stroke.
For the big rays I used a light blue material with just the stroke and the ink pen rough in Grease Pencil, using the pressure variation to create interesting shapes. First I tried to connect the head with the neck and later the rays launch up getting divide in two, moving from one ray to another, creating kind of a electric wave effect.
For the small lines I used also a material with just stroke and in this case more white than the big rays, and in this case what I tried to do was connecting 2 point on the cables around the neck, how I animated this effect was creating a shape and keep it for a couple of frames and make it disappear, later animating another different shape and keep it also a couple of frames,this allow the viewer to see them, because they are 2 frames on screen with the same shape, but they will pop on and off, creating a zapping effect.
And for the sparks I just created another material with just fill and draw small shapes and I made them fly away following different arcs.
Conclusion
This project was a lot of fun to do, I think we came up with a artist NPR workflow that could be translated to some bigger project. We developed Sticky Gp that is a great tool to draw over your mesh, and one of the main steps is to polish this tool to make it more user friendly.
9 comments

This was a good read, Im currently working on a NPR project, and this camera is great

Do I need Blender version 4.4 or I can use 4.3 for Sticky GP?

@Mateusz Andre 4.3 should be good

@Pablo Fournier I encountered a serious problem in Blender version 4.3 after installing Blender Studio add-ons, and after opening 010_0010-lighting.blend, I can't click anything with the left mouse button because an error appears, which is shown in the picture https://imgur.com/a/XhHVXXa. Blender version 4.4 this project file doesn't work it crashes immediately. Could I ask for a different lighting and composition project that would work in version 4.4? Edit: Never mind because it works verson 4.4.6

Do we have any access to Sticky GP? :)

@Lael At this moment Sticky GP is only a loose prototype. You can find the setup in the 010_0010-lighting.blend file of the packed shot that is available for download at the top of this article.
Eventually we want to develop it into a proper tool that doesn't require any setup and make it available as an addon.
For now the process is unfortunately quite cumbersome:
To make use of it, you can copy and paste the FX-stickyGP object into your file and point the modifiers on it to the collection of your character. Then (after reloading the file) in GP draw mode you get the Sticky GP - Stick/Unstick operators in the Draw menu.
You do need to make sure to have a UV map called GNSK on all objects of your character without overlaps. This doesn't need to be game-ready or anything a simple auto-unwrap will do.

@Simon Thommes will this become an extension any time soon ? pretty please?

@Luciano A. Muñoz Sessarego Probably / Hopefully towards the end this this year when we go into production with the extended version of the CowBoi project (not sure if that qualifies as soon). But before that I doubt we'll have time tbh

Fantastic!! thank you so much!!
Join to leave a comment.